My Online Website web builder enables you to customize aesthetics, structure, and content. There are several pages that allow you to make adjustments to your website:
Storefront Settings
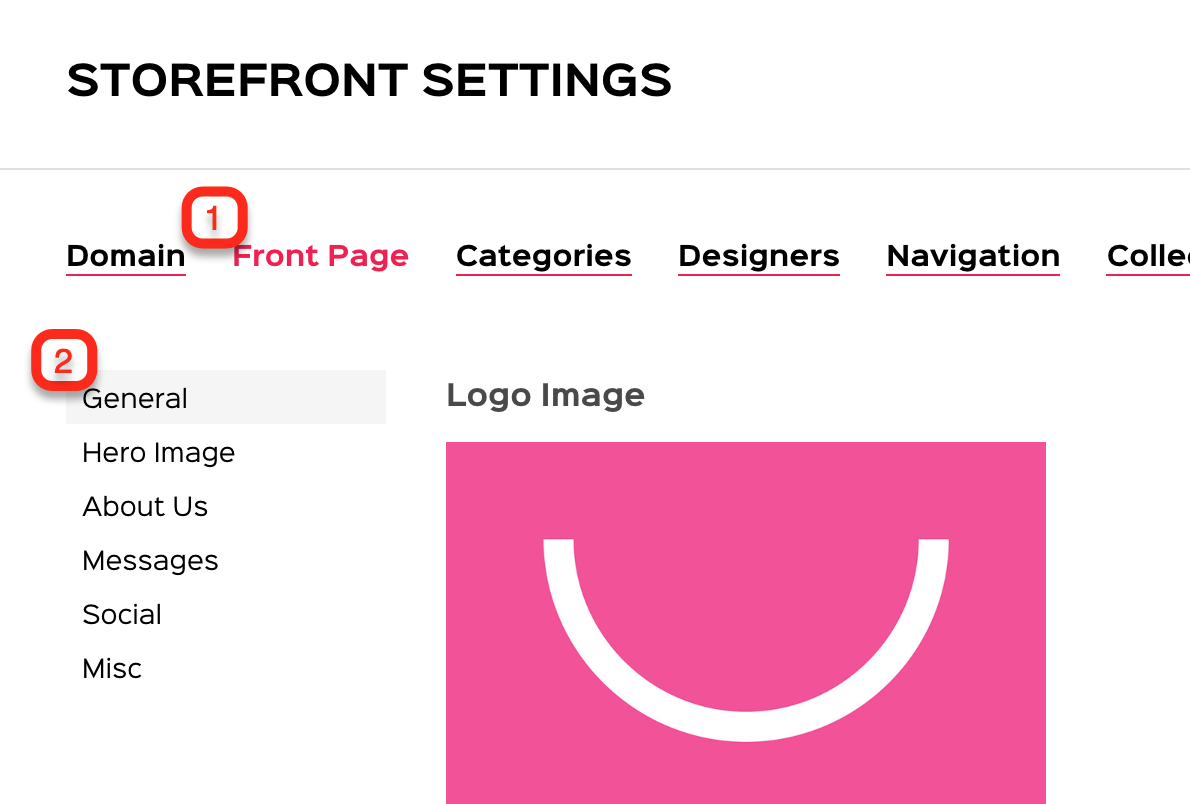
Access Storefront Settings by clicking "Storefront" in the left menu in the My Online Website back office.
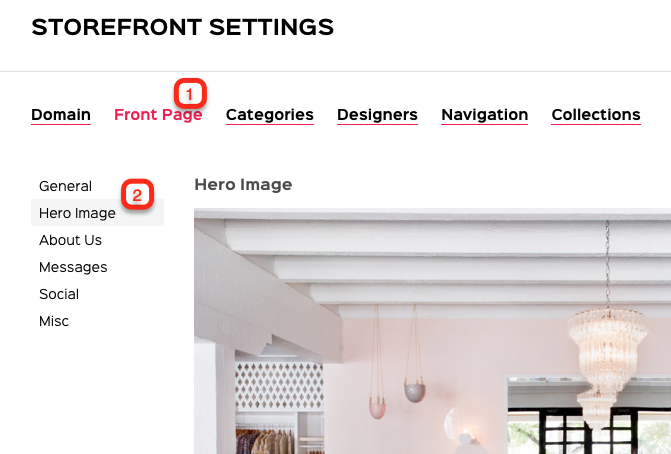
Front Page
- Under the "General" tab
- Under the "Hero Image" tab
- Under the "About Us" tab
- Under the "Messages" tab
- Under the "Social" tab
- Under the "Misc" tab
Navigation
- How to add a new Navigation item
- How to remove a Navigation item
- How to change the order of the Navigation items
Settings
General
Under the "General" tab
1. Go to the General tab by first clicking "Storefront" in the left menu, the "Front Page" page in the top menu bar, and then the "General" tab on the page.

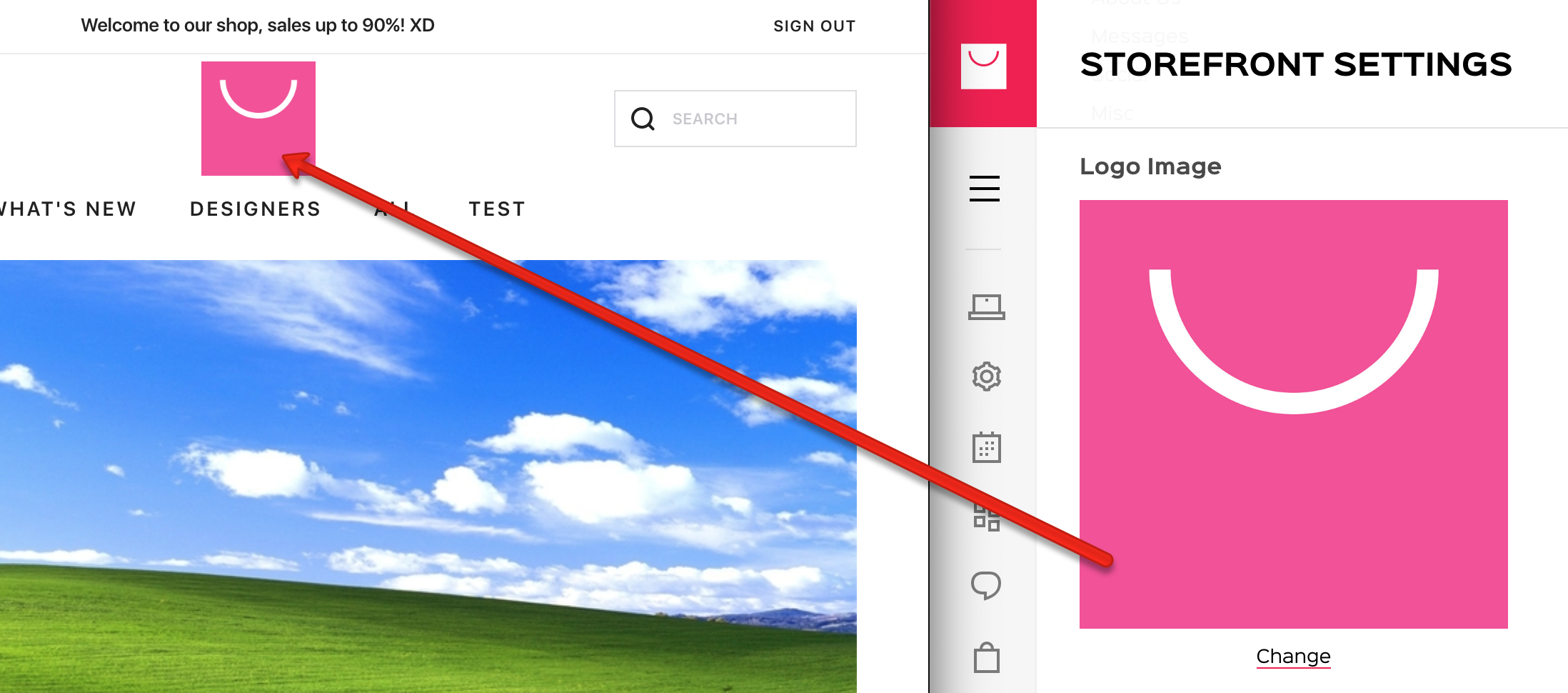
2. The left side shows how the settings are reflected on the website, and the right side shows the settings on the My Online Website back office. Here is where you set the logo for your website - affected page(s): ALL

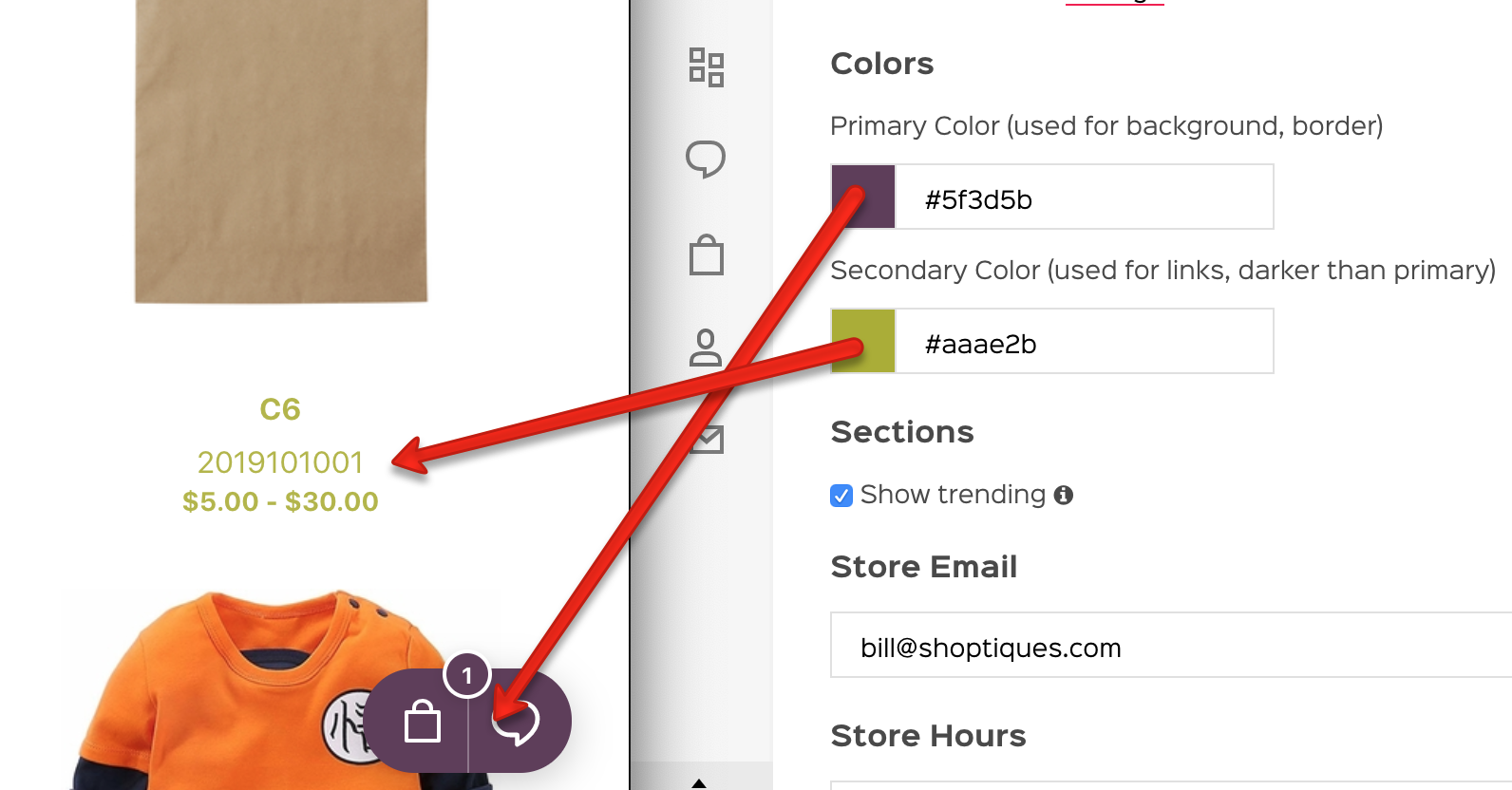
3. Set the color of the "Shopping Cart" widget and the color of the links when hovering over them - affected page(s): ALL

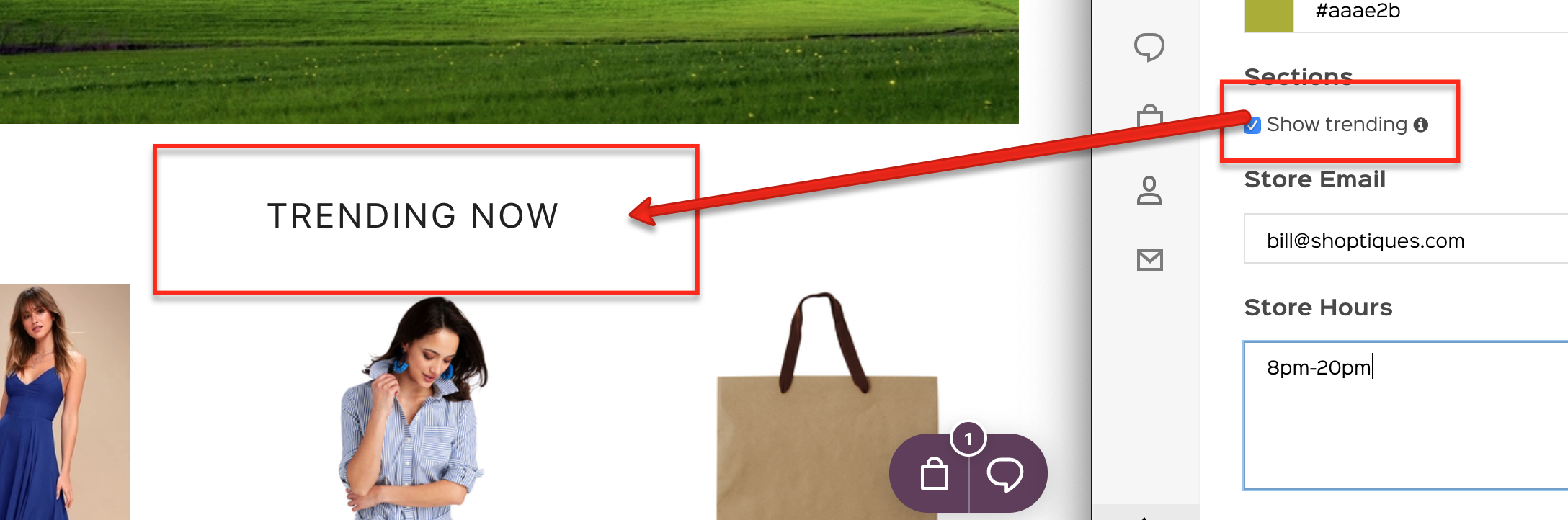
4. Check the "Show trending" checkbox to display the trending (highest sales) products on the front page of your website - affected page(s): LANDING PAGE

5. The email in the Store Email field will show up in the confirmation message after a customer makes a purchase. If they need any assistance or help, they would reach you via this email address - affected page(s): THE CONFIRMATION MESSAGE AFTER A PURCHASE

Under the "Hero Image" tab
1. Go to the General tab by first clicking "Storefront" in the left menu, the "Front Page" page in the top menu bar, and then the "Hero Image" tab on the page.

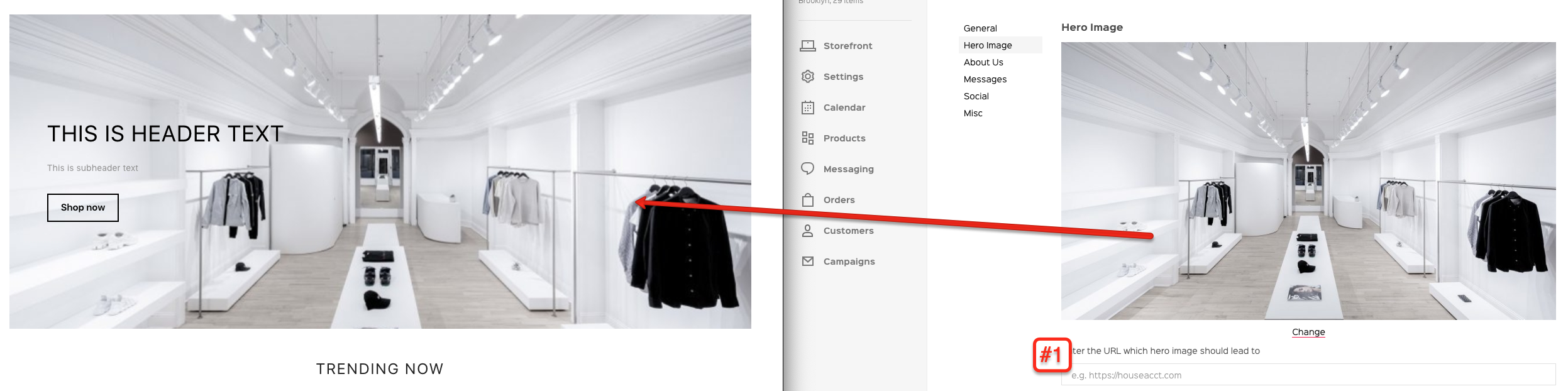
2. Set the hero image and a link that displays on the landing page of your website. For instance, if you want your customers to visit your Facebook page after clicking the hero image, just put the URL of your Facebook page to the input box #1 shown in the screenshot - affected page(s): LANDING PAGE
We recommend the hero image to be 2600 x 800

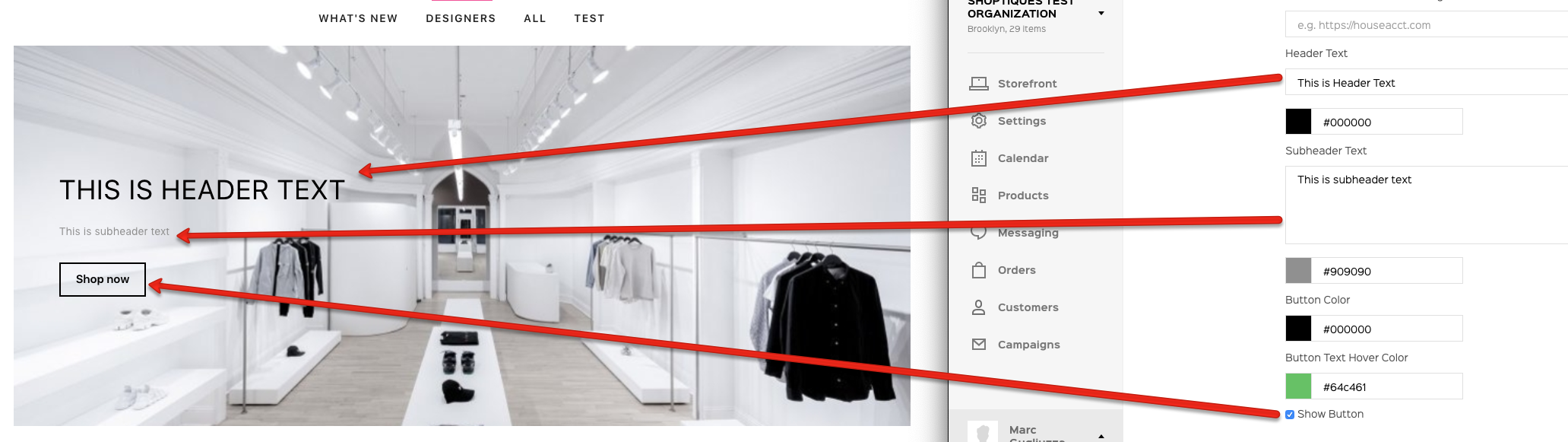
3. You can add optional Header text, Subheader text, and/or a button on the Hero Image, all with custom colors. If you don't want a button, uncheck "Show Button," and if you don't want to see the Header text or Subheader text, just leave those boxes empty - affected page(s): LANDING PAGE

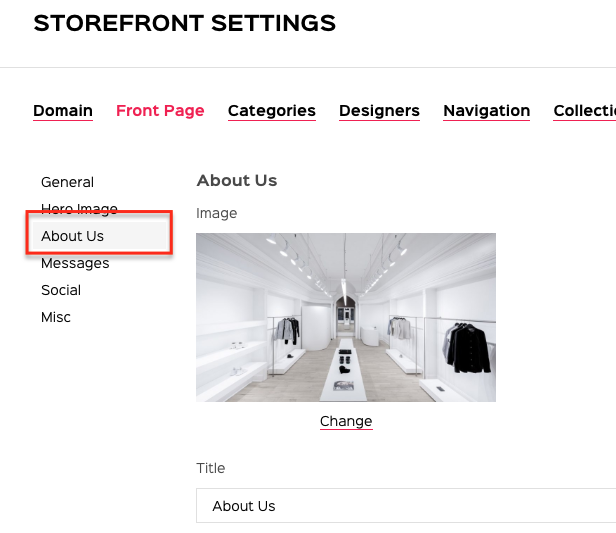
Under the "About Us" tab
1. Go to the General tab by first clicking "Storefront" in the left menu, the "Front Page" page in the top menu bar, and then the "About Us" tab on the page.

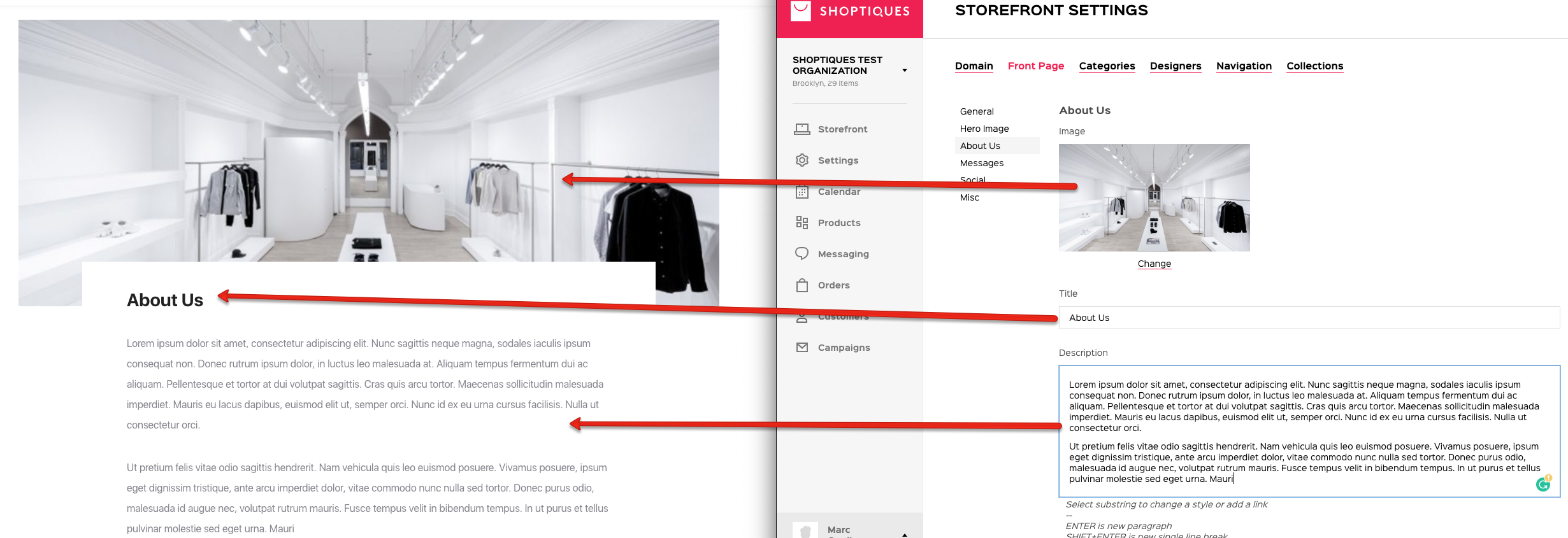
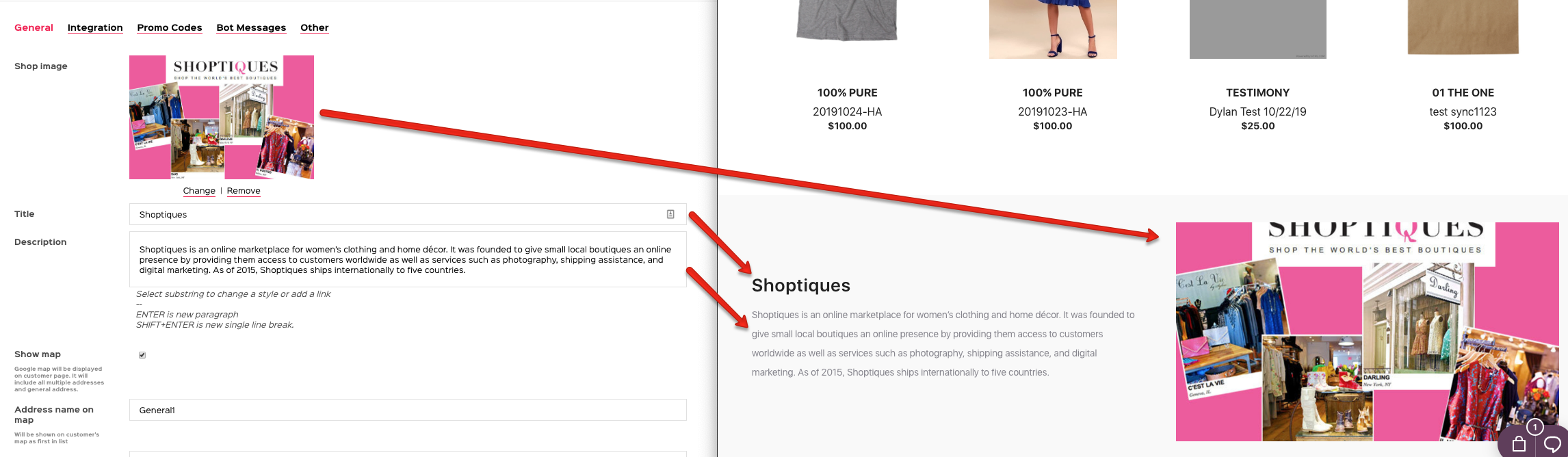
2. Customize the content on the About Us page by selecting the main image, the title, and the description. Specify the font style in the description by highlighting a substring and select the style to apply - affected page(s): ABOUT US

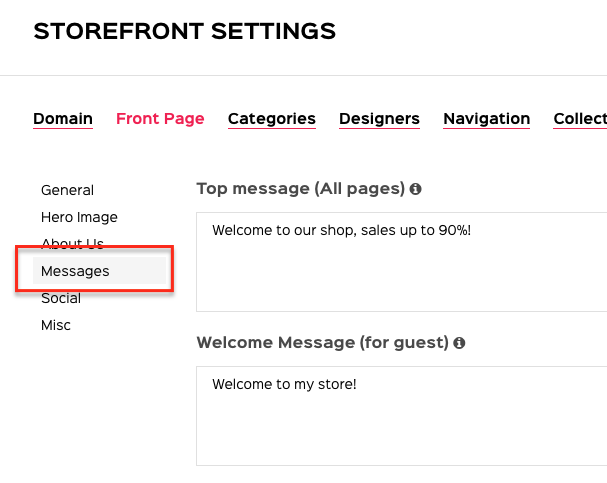
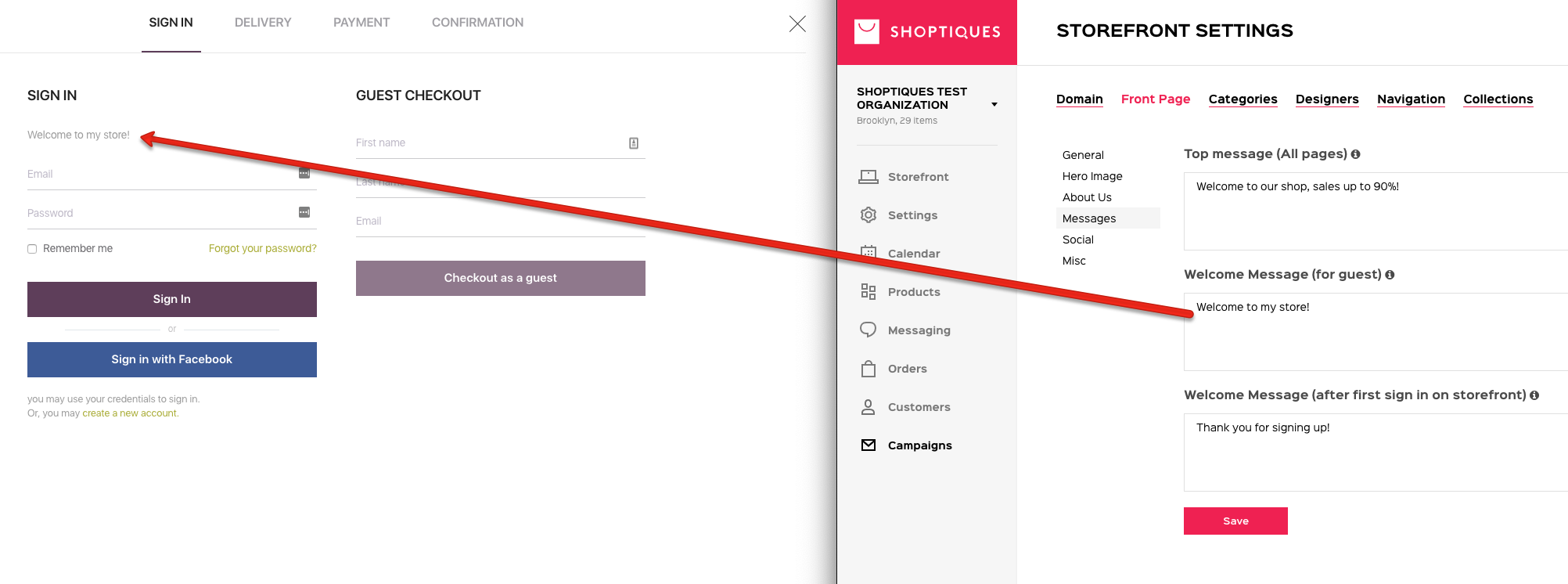
Under the "Messages" tab
1. Go to the General tab by first clicking "Storefront" in the left menu, the "Front Page" page in the top menu bar, and then the "Messages" tab on the page.

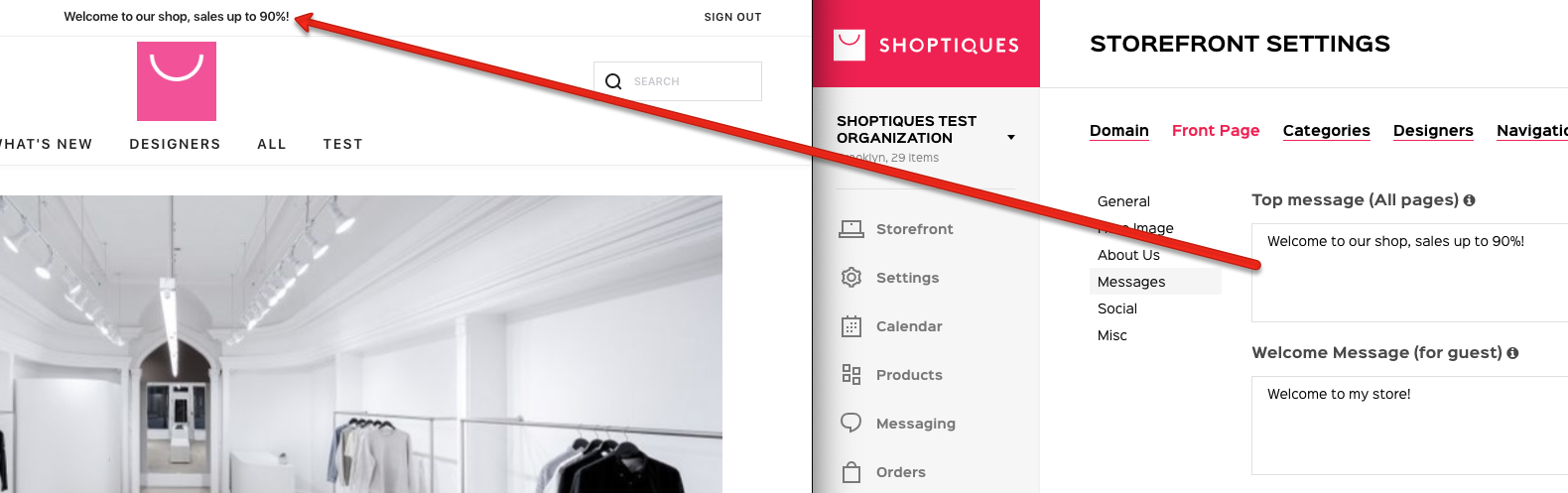
2. You can add a Top Message that will appear at the top of all pages on your website. You can announce a sale or new products with the top message - affected page(s): ALL PAGES

3. The Welcome Message will be displayed for guests on the checkout page's sign-in form - affected page(s): SIGN-IN PAGE IN THE CHECKOUT FLOW

4. You are able to set the Welcome Message that shows when a customer first logs in to your website - affected page(s): ALL PAGES AFTER FIRST LOG IN
5. To save the changes you made, please click "Save" at the bottom.
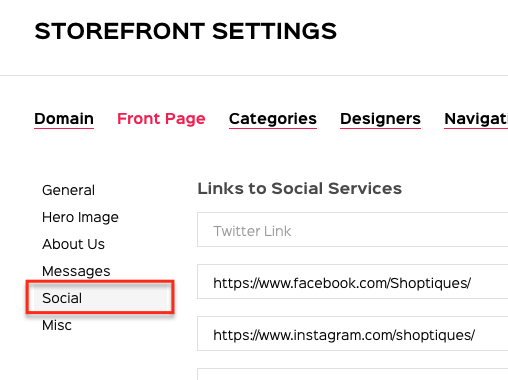
Under the "Social" tab
1. Go to the General tab by first clicking "Storefront" in the left menu, the "Front Page" page in the top menu bar, and then the "Social" tab on the page.

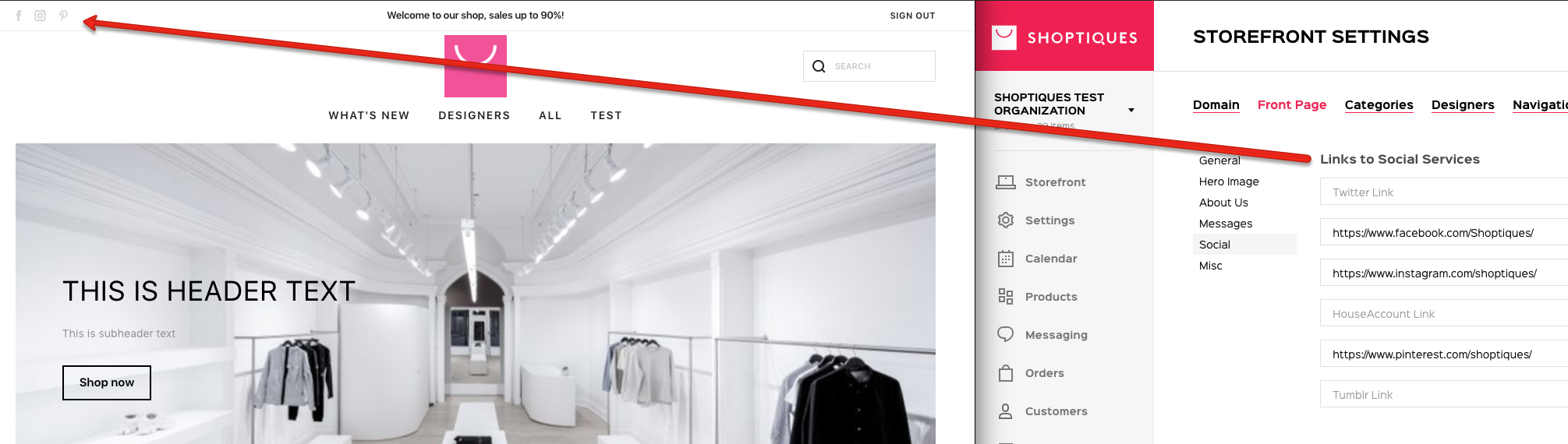
2. Add your social media platforms. After you populate a field, the icon of that social media will appear at the top-left corner of all pages and under the CONNECT section in the footer - affected page(s): ALL PAGES


3. To remove a social media platform, simply delete the input field.
Under the "Misc" tab
1. Go to the General tab by first clicking "Storefront" in the left menu, the "Front Page" page in the top menu bar, and then the "Misc" tab on the page.

There are two options that you can enable and disable on this page.
1. To hide collection names and descriptions, click the checkbox.
*My Online Website web builder allows you to group products in a collection that you can show on the landing page. For instance, you might put all the 90s clothing in one collection called "90s" and add a description and a cover picture for the "90s" collection. The "90s" collection will then show up on the Landing page and clicking on it will open the pages with all the 90s clothing. - affected page(s): LANDING PAGE

When the hide collection name and description option is turned on

When the hide the collection name and description option is turned off
2. To display "YOU MIGHT ALSO LIKE," click the checkbox. [FEATURE UNDER CONSTRUCTION]
How To Add a New Navigation Item
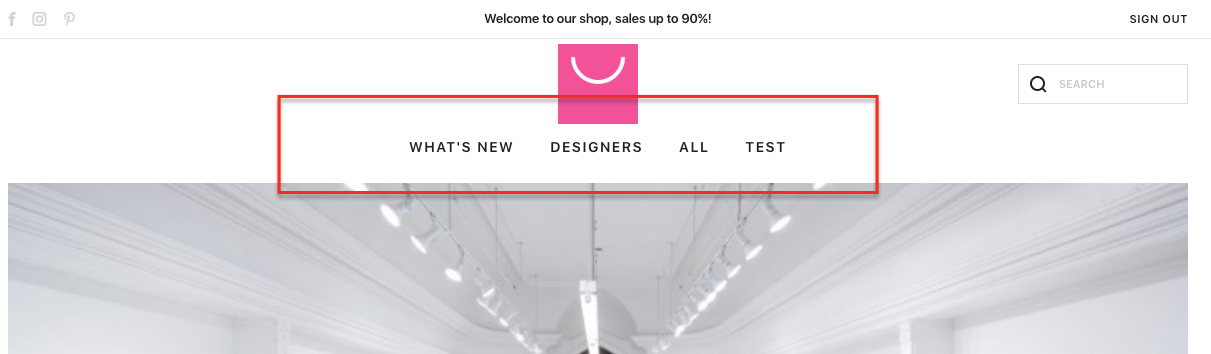
A Navigation Item refers to one of the options shown in the top menu on every page of your website. Each navigation item will link to a web page.

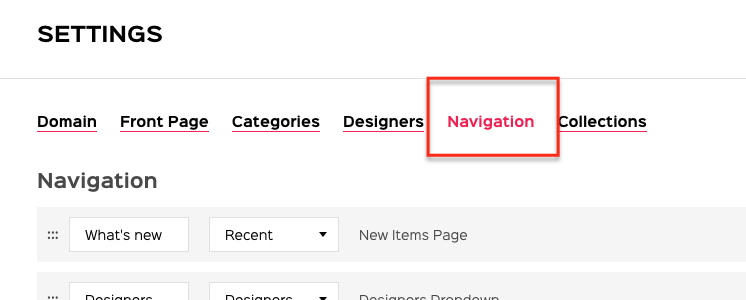
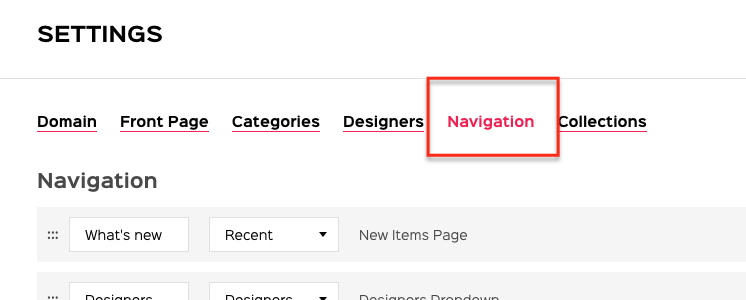
1. Go to the Navigation page under the Storefront Settings page.

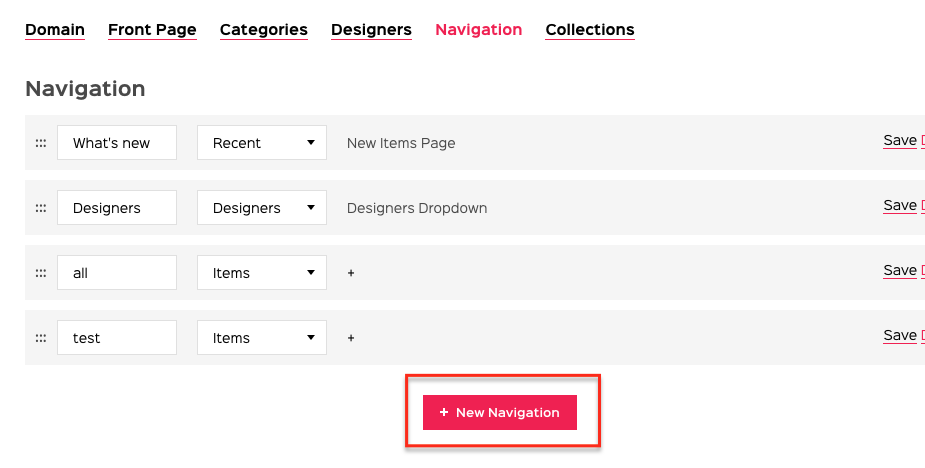
2. Click the "+ New Navigation" button

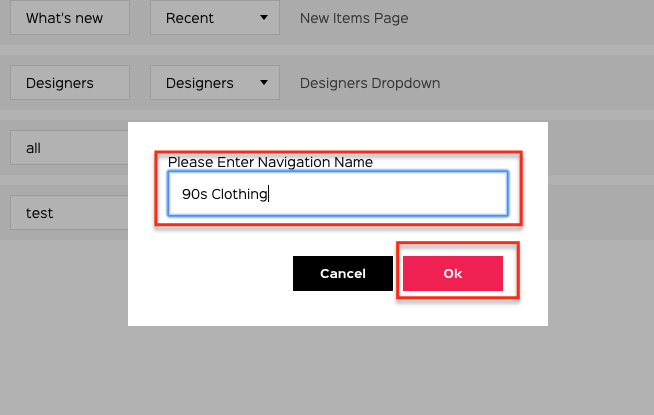
3. Enter the name of the new Navigation item and click "Ok."

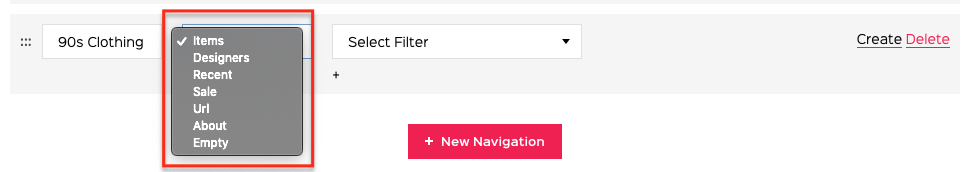
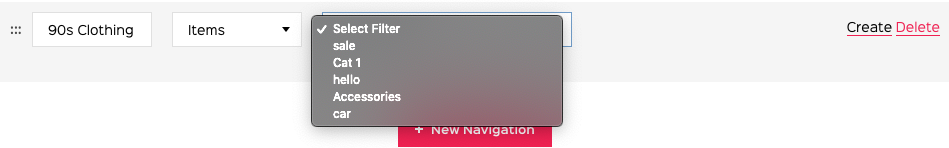
4. Pick the filter criteria for this newly created navigation item from the dropdown. You can filter the products on the page of the navigation item by Items, Designers, Recent, etc.

5. After selecting criteria, pick the filter. For instance, after you choose Items, select the category of products. (The options in the filters dropdown will change according to the criterion chosen.)

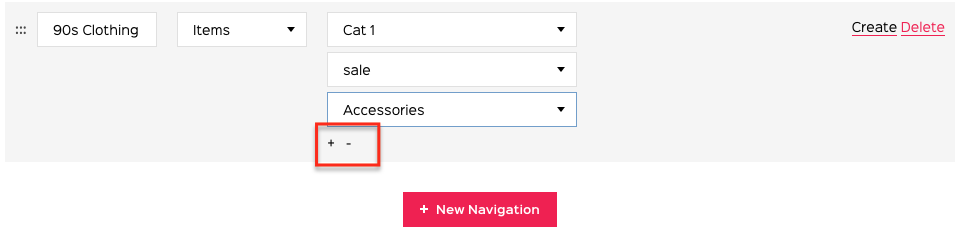
6. You can add or drop filters for this navigation item. For instance, if you want to include products of three categories to the page linked to this navigation item, just click the "+" icon twice and select the three categories in the three dropdowns respectively.

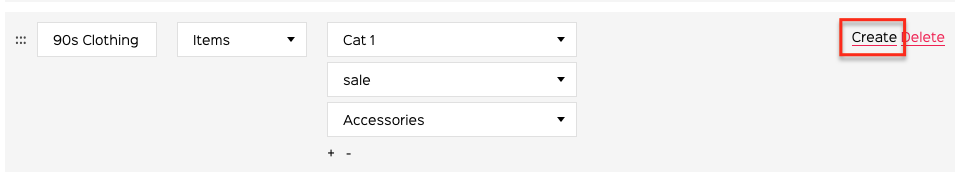
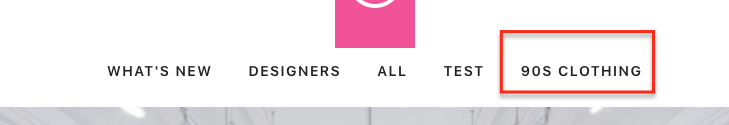
7. Click "Create" on the right side of the new navigation item to save it and the new navigation item should appear in the navigation bar on every page on your site.


How To Remove a Navigation Item
1. Go to the Navigation page by clicking "Navigation" on the Store Settings page.

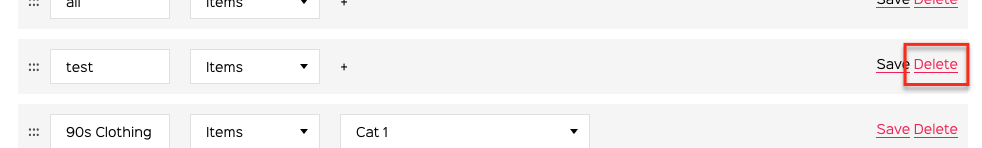
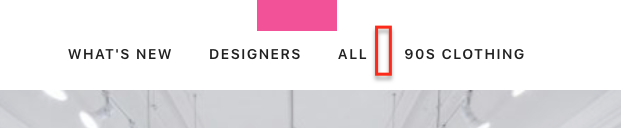
2. On the right side of the navigation item that you want to remove, click "Delete" and then "Ok."

3. The Navigation item is now deleted.

How To Change the Order of Navigation Items
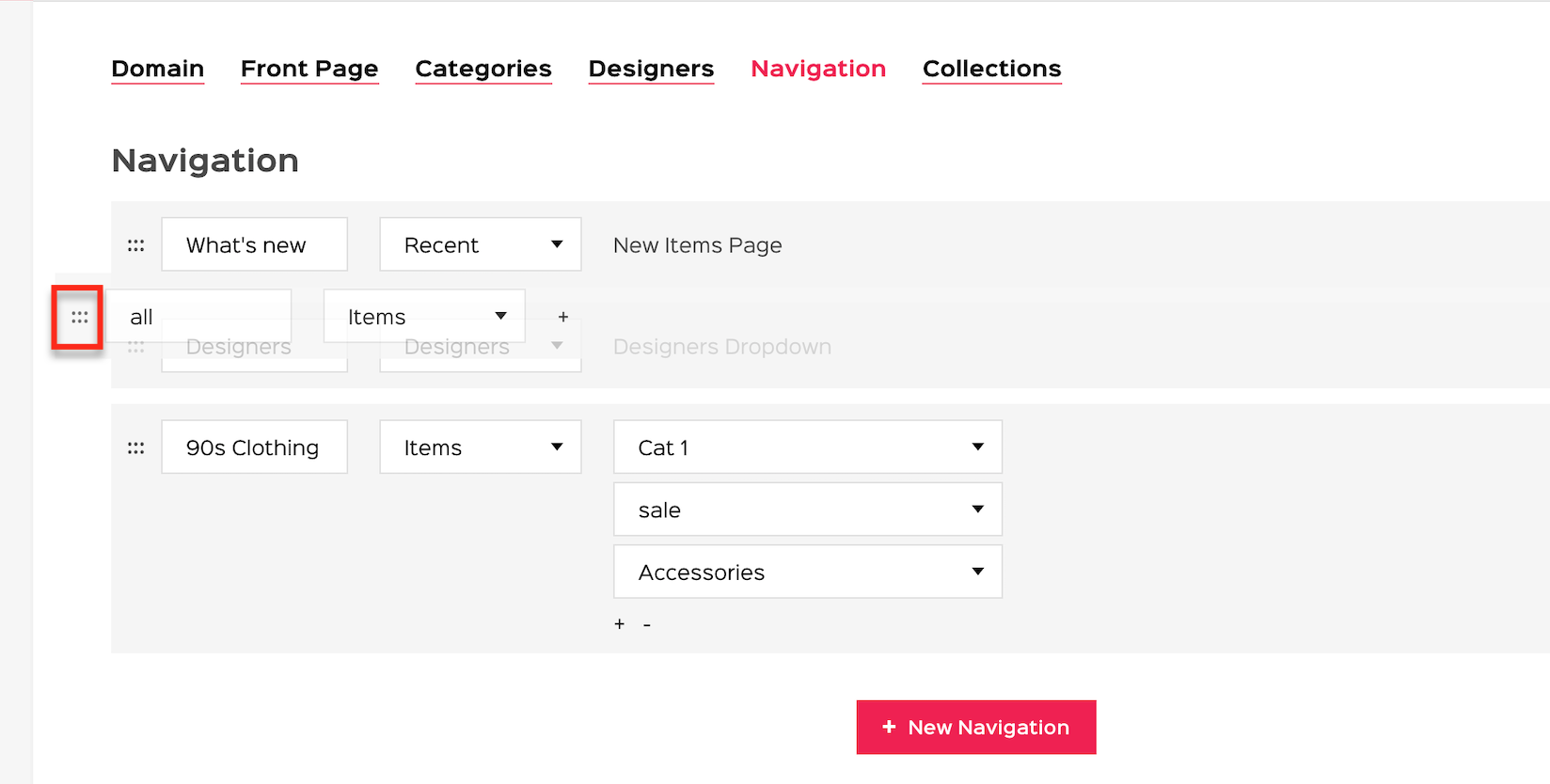
1. Go to the Navigation page by clicking "Navigation" on the Store Settings page.

2. Click the 6-dot icon on the left side of a navigation item and drag it to the new position.

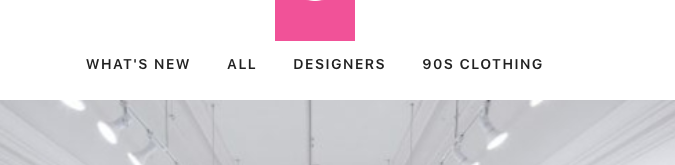
3. The new sequence of the items should be reflected on your website.

How To Edit the "Shop More" Button
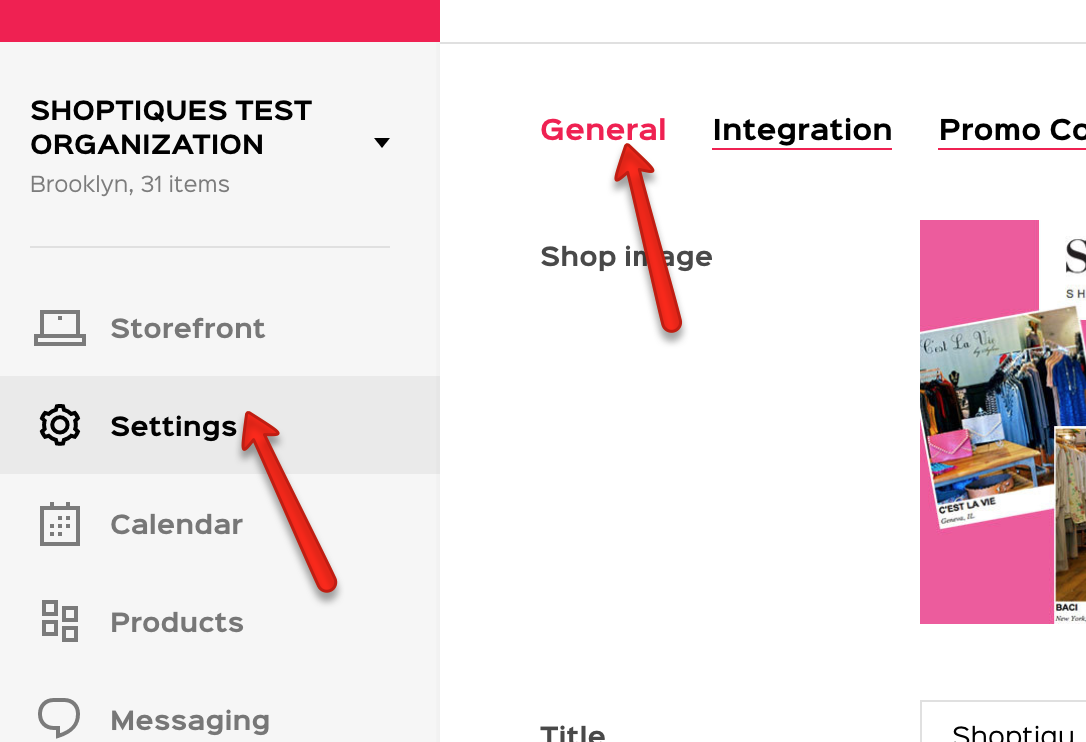
1. Go to the "General" tab on the Settings page by clicking Settings in the left menu and "General" in the top menu.

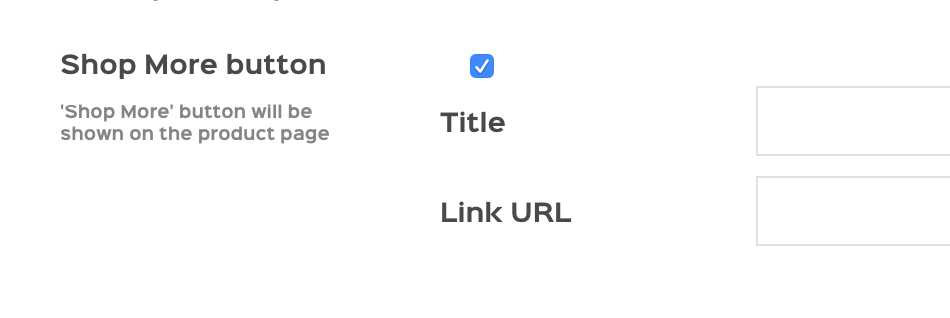
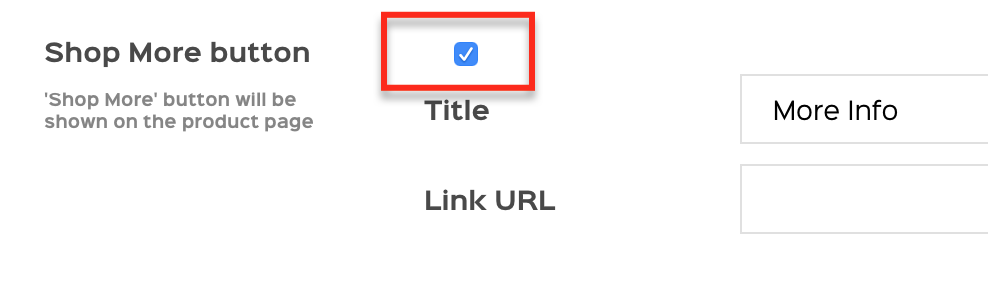
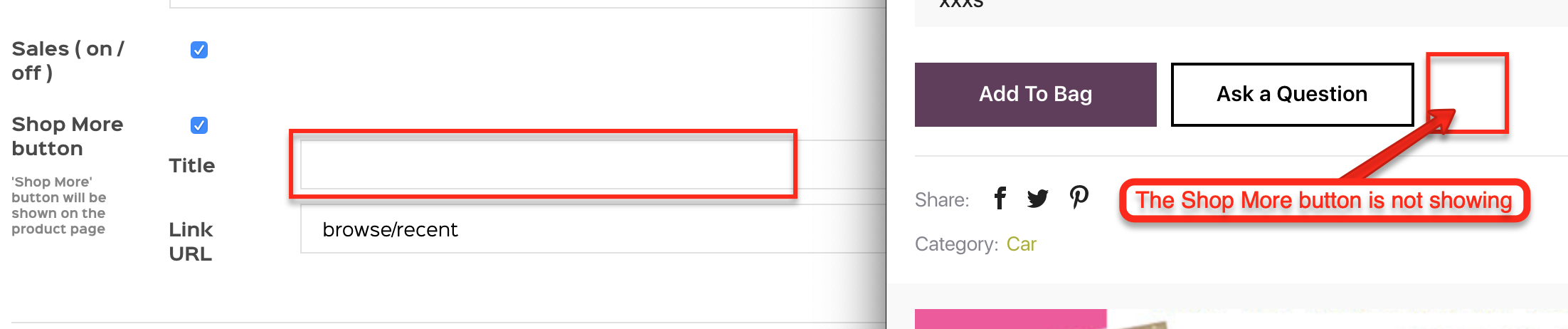
2. On the "General" tab, scroll to the bottom of the page to the "Shop More button."

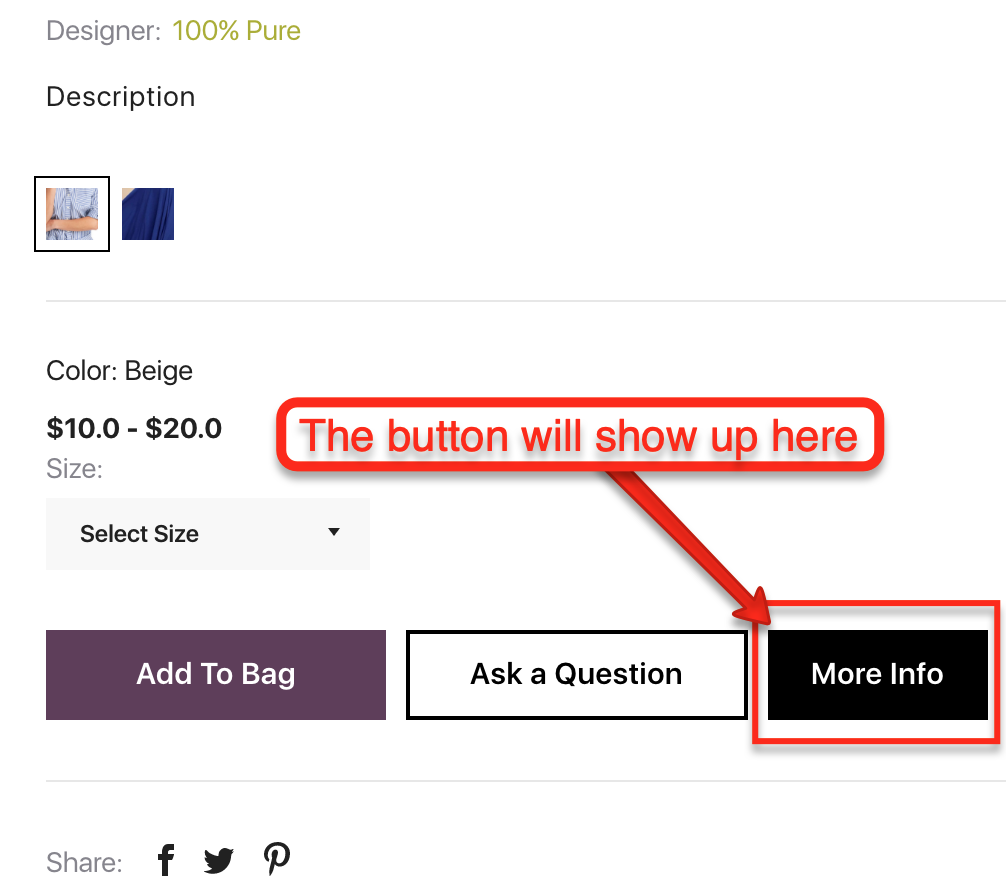
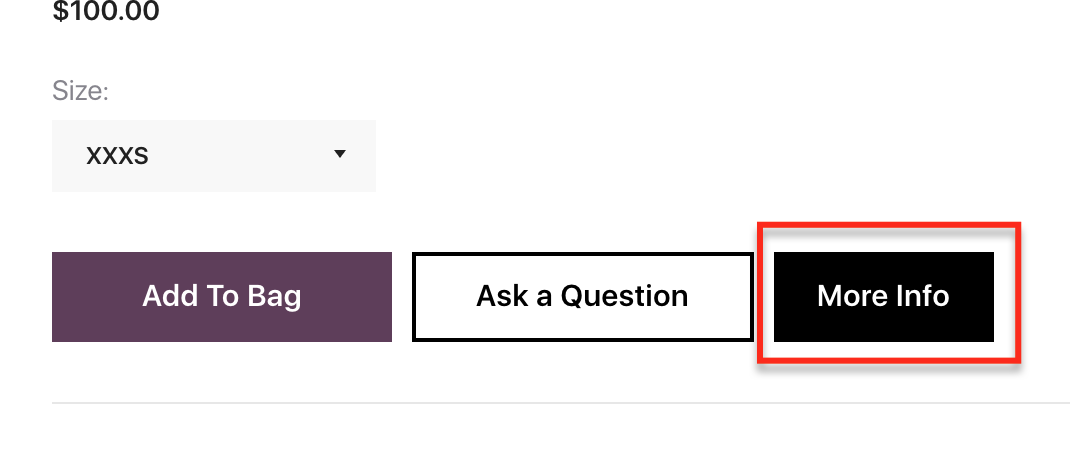
3. When the checked, an extra Call-to-Action button will appear on the product details pages next to the "Ask a Question" button. You can edit the copy shown on the button by updating the Title field.


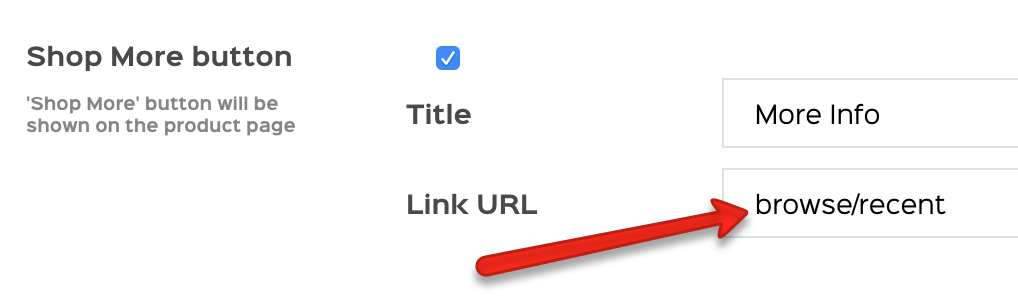
4. You can also edit the target URL (the domain has to be your website's domain) that will get redirected to after clicking the button.
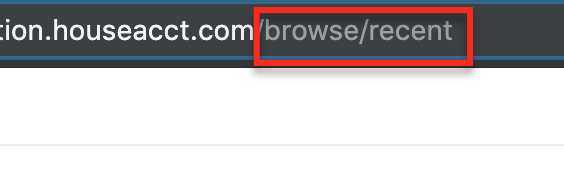
5. Please copy and paste the PATH of the URL, which is the part that excludes the main domain (https://www.example.com) to the Link URL input field. If you want your customer to go to the "WHAT'S NEW" in this case, copy and paste this part: 'browse/recent' to the Link URL field.


6. Now you can see a button called 'More Info' on the product details page and clicking on it will send users to 'https://www.yourwebsite.com/browse/recent'.

*Notice that if the Title field for the Shop More Button is empty, the button will not show even though the Shop More button is enabled.

How To Edit the Shop Description That Shows On Every Page
1. Go to the Settings page by clicking "Settings" in the left menu.
2. In the top navigation bar, click "General."

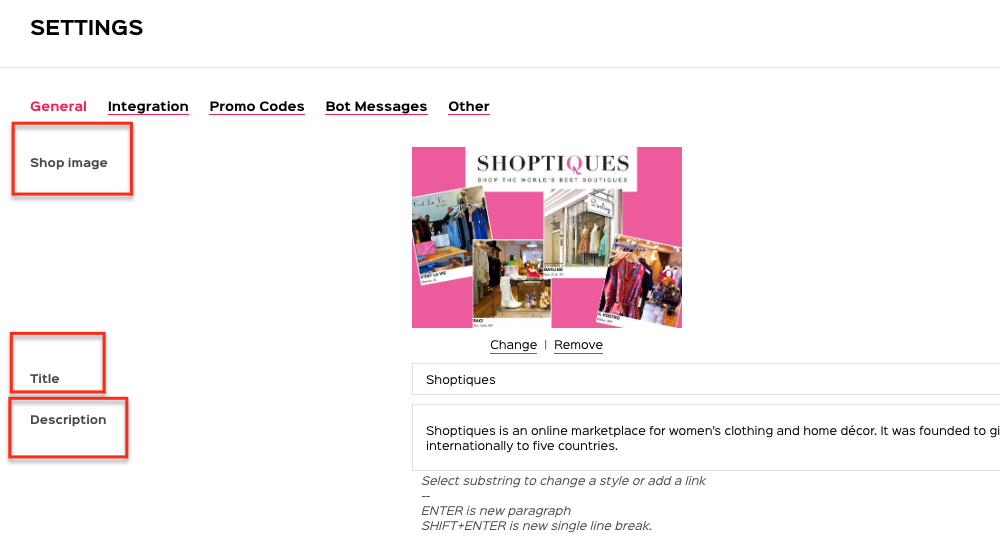
3. The first three fields at the top allow you to edit the Shop Description section that is shown across all pages of your website.

4. The content in the fields will be shown at the bottom of your website:

Comments
0 comments
Please sign in to leave a comment.